Metaball 是一個電腦圖學裡的理論,中文 wiki 叫 元球,也有稱呼為變形球、黏黏球等
是很經典的效果
在3D軟體、After Effects、CSS濾鏡、Photoshop、shader 都可以找到各種實作
three.js:marching cubes
CSS 濾鏡實作:Metaball & goo effect Experiment
本偏先介紹 Metaball 原理,會在下篇使用 shader 實作
雖然 three.js 的 Metaball 也是 shader 的實作,
但這兩篇會以 模糊濾鏡 + 增加對比 的方式來說明 (類似 CSS 濾鏡的 2D 效果)
我學習這個效果時是先看到朋友的文章 噁心黏黏球 ( 純 CSS)
本文不討論 CSS 濾鏡與CSS動態,這部分的內容可參考朋友的文章
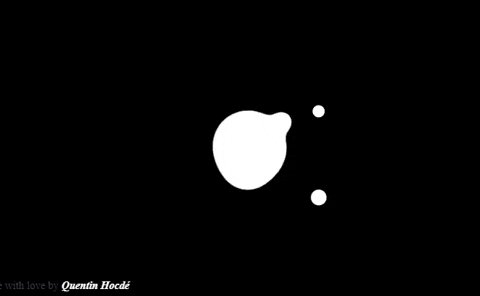
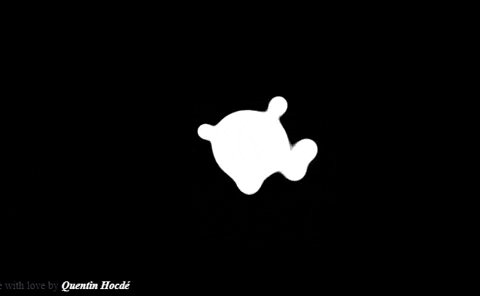
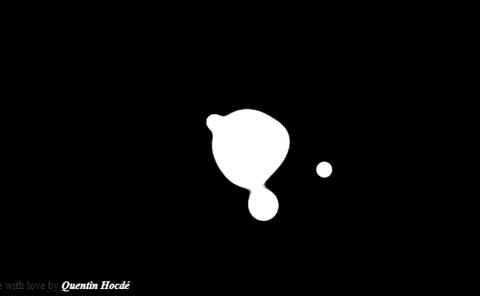
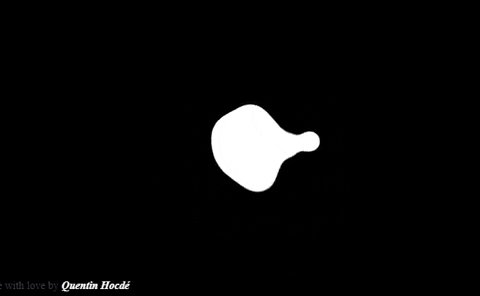
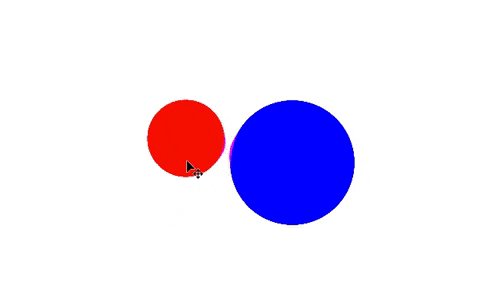
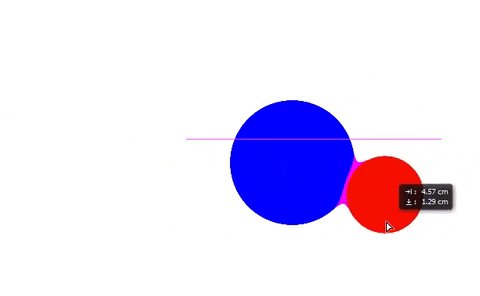
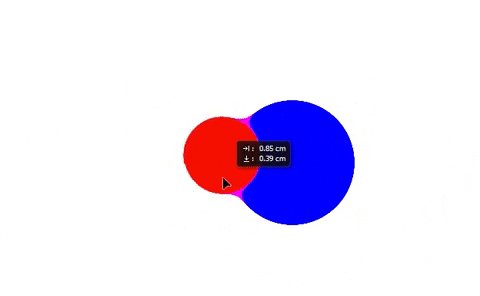
先準備兩個有模糊的圓(紅球 與 藍球)
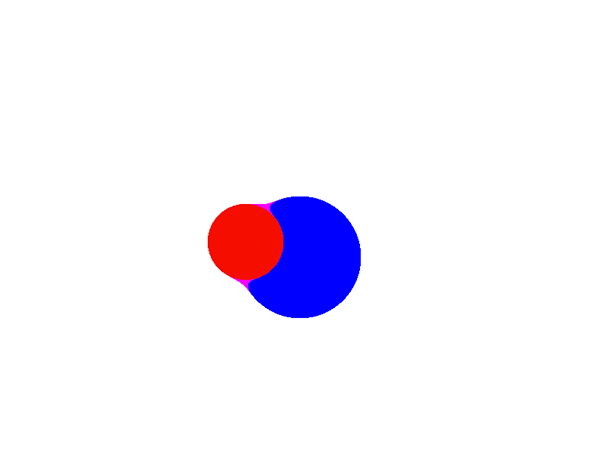
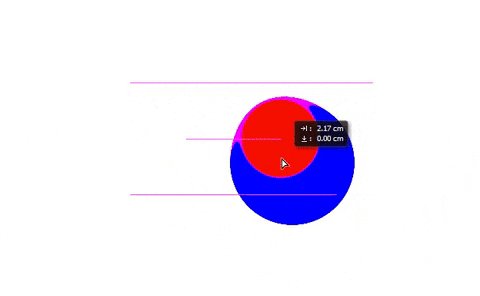
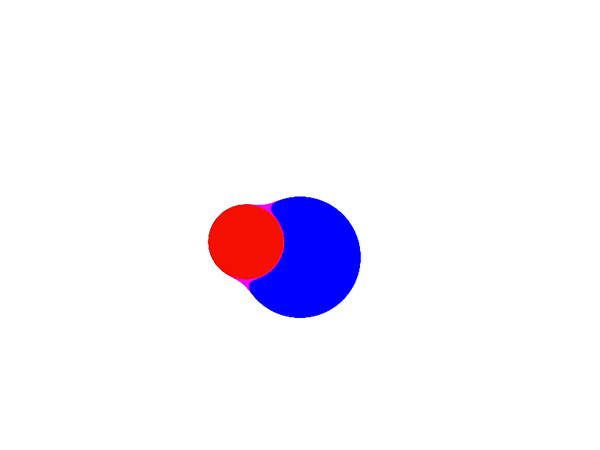
將 對比 調高

就是 Metaball 的效果了 (兩球交界的 紫色 部分)
除了直接用 亮度/對比 拉高對比外,
拉高對比的原理,看起來是:
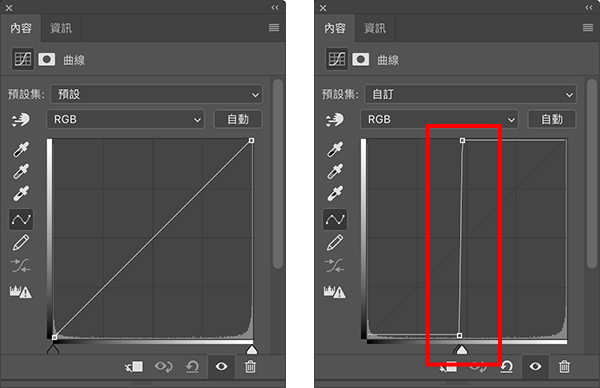
改用 曲線 濾鏡時,將曲線調整到大約 50% 時直接 拉陡
看起來差不多
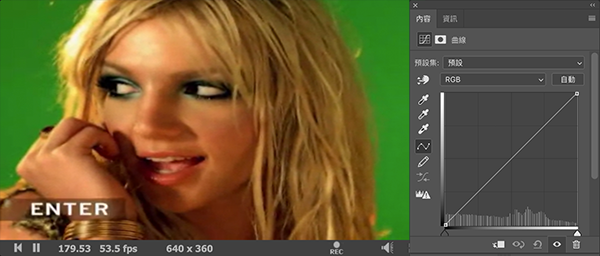
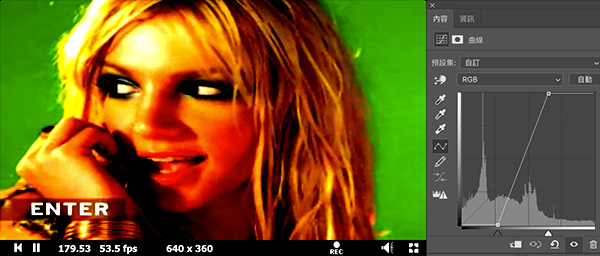
我將先前影片部分截圖後進 Photoshop ,並套上 曲線濾鏡
預設值,輸入 0,輸出 0;輸入 255,輸出 255
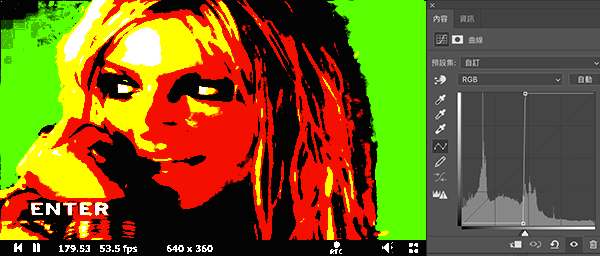
輸入 60,輸出 0;輸入 170,輸出 255
輸入 128,輸出 0;輸入 130,輸出 255
也就是上述的 輸入接近中間值時,一次拉大輸出顏色的變化
結果與直接使用 亮度/對比 濾鏡的 拉高對比 效果相同了
本篇多說了一些 輸入/輸出 的結果,
是為了在下篇在 Shader 裡使用 smoothstep() 控制 輸入/輸出 的曲線
本篇只提到了 亮度/對比 中的
對比,
但亮度同樣可從 輸入 與 輸出 調整出對應的結果喔!

哇!!好帥啊!!![]()
也可以用 CSS 做這效果,很有趣喔!
有~之前有看過黏黏球的CSS應用,覺得很酷很有趣!!![]()